What is the BYB Page Builder? #
A couple of decades ago, creating a website involved a lot of back and forth between developers, copywriters, and project managers. It took months just to get a few simple changes updated on your website.
Nowadays, knowing how to code isn’t necessary to build engaging websites.
The Birthing Your Brand Page Builder is an easy-to-use, drag-and-drop page builder that will allow you to create anything you want without writing a single line of code.
How to Use BYB Page Builder #
With the BYB Page Builder, you can take your design vision and turn into reality. Live editing makes the process painless by allowing you to view each element as you design it.
The BYB Page Builder offers an intuitive design for users. So, you can learn the basics of the editor in a couple of minutes.
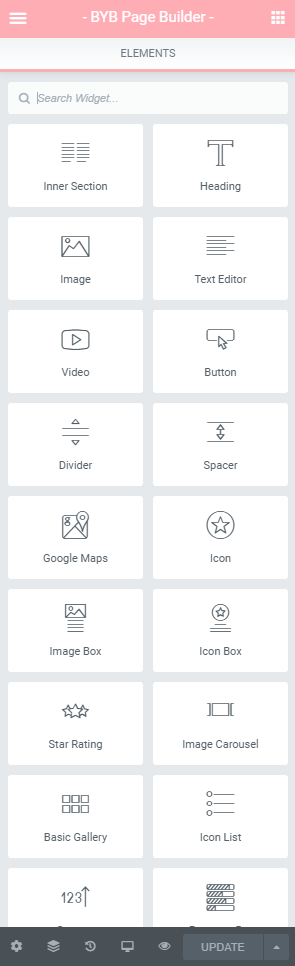
Drag-and-drop features are located on the left side of the editor. You can search for specific widgets to customize your pages. Choose from basic elements, like a heading or image gallery, or explore more advanced elements, like animated headlines and testimonial carousels.

To use a widget, left click on it with your mouse and hold the mouse button down. Drag the widget to where you would like it to be on the page.
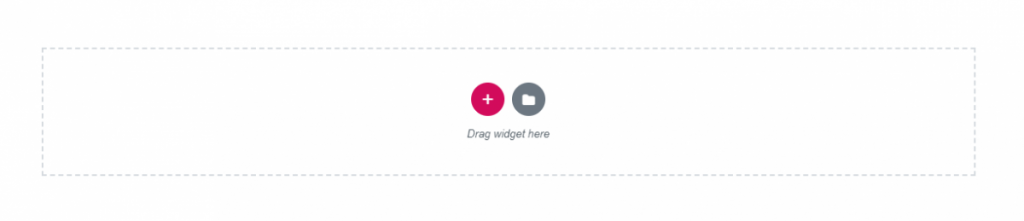
To add your widget and create a new section, drag the widget and drop it to the box that says Drop Widget Here.

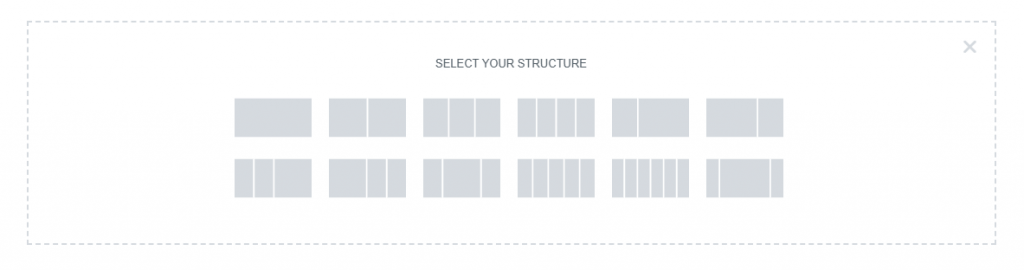
Alternatively, you can select the Plus sign (+) to see options and select a column structure for the section. Use the Folder logo to add a pre-created section.

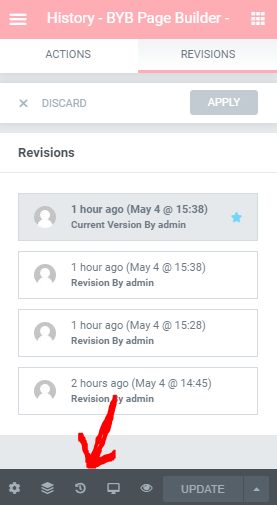
The BYB Page Builder comes with a built-in Revision History section. Under the Actions tab, you can trace your changes, moving back and forth between each action. Under the Revisions tab, you can switch between your revisions and revert back to any previous version.

How to Build a Page #
The BYB Builder consists of three main building blocks: Sections, Columns, and Widgets. Sections are the largest building blocks. Within Sections, you can add groups of Columns, and Widgets are housed within Columns.
You control the Sections, Columns, and Widgets using the blue handle. Just right click the handle to edit the blocks.

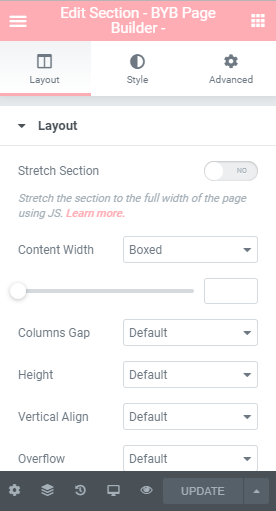
When you select the blue handle OR left click on a section, column, or widget, the menu on the left-hand side of the page will change to provide options for whichever element you are editing.

This new menu is separated into two (2) or three (3) sections depending on the element selected. In the example above, these three sections are Layout, Style, and Advanced.
Using Widgets #
Widgets are the individual elements that are used to build your web page and make it unique. With the BYB Page Builder, there are over 100 different elements for you to choose from.
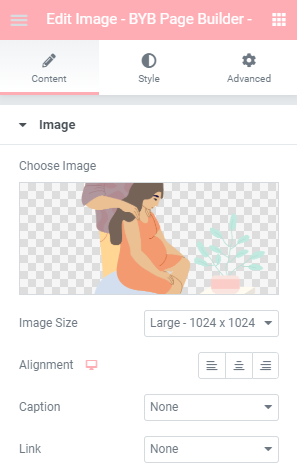
To use a widget, drag-and-drop it into a section or a column. Left click on the widget and the menu on the left-hand side of the screen will change to the individual settings for the selected widget.

This new menu is separated into two (2) or three (3) sections depending on the element selected. In the example above, these three sections are Content, Style, and Advanced.
The Content tab allows you to edit the content of the widget, whether it be text, image, or other.
The Style tab allows you to edit the styling of the element, including color, typography, border radius, and more.
The Advanced tab provides settings for margins and padding, motion effects (fade, zoom, etc.), and responsive settings.
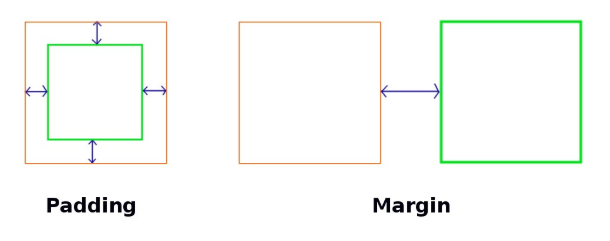
Margin and padding is an advanced feature, but one you will use often.
Margin is an element’s personal space — how much distance the element wants to keep with other elements around it.
Padding is how much an element is away from itself — how much distance an element wants to keep with the elements inside it.
They both are used to create gaps around elements, but they differ in their method of creating that gap. Margin accommodates the gap by pushing adjacent elements away from it, while Padding accommodates the gap by either growing its own size or by shrinking the size of content inside it.

Copy / Paste #
When building your website, you will most likely need to apply and reuse the same styles across different areas. Wouldn’t it be great if we could have a simple way to take a style from one widget, and apply it to another?
Introducing Copy Style
Take any style from any element, and paste it anywhere on the page. This feature enables you to copy section, column, and widget styles instantly.
To copy the style of a section, column, or widget, right click on the element and select the Copy option.

You can paste the style to any element of the same type. For instance, you can copy and paste the style from one section to another section.
To paste, right click on the element and select Paste Style.
You can even copy and paste across different pages of your website!
Copy and Paste Elements
Everyone loves the ease of use of drag and drop functionality. That said, dragging an element across the entire page gets old fast.
That’s where Copy Paste Elements comes in handy. Simply CMD / CTRL+C on any widget, column or section, and paste it anywhere on the page with CMD / CTRL +V.
You can also use the right click method explained above. When attempting to paste, use the Paste option (not Paste Style).
Responsive Mode #
At the bottom of the left-hand side menu is an option to view your web page in desktop, tablet, and mobile view.

When you change views, you may notice the desktop, tablet, or mobile icon appear next to some of the setting choices within the left-hand side menu for your section, column, or widget.

When you see this icon, this means that the setting changes you make for that specific feature will occur ONLY on that view point.
For instance, you could have your text aligned to the left side for Desktop view AND aligned to the center in mobile view.
By default, all of the sections, columns, and widget are responsive. This means that they will change size and layout automatically for the different devices that your visitors will use to view your website.
Update Your Page #
When you have made all of the changes to your web page and are ready to save it, select the Update button at the bottom of the left-hand side menu.

We recommend that you save your work frequently in case of an error. You can save your work an unlimited amount of times!
When you are done saving your page, you can use the menu at the bottom of the page to View Live Page or Exit to Dashboard.






